Covid Checker
Overview
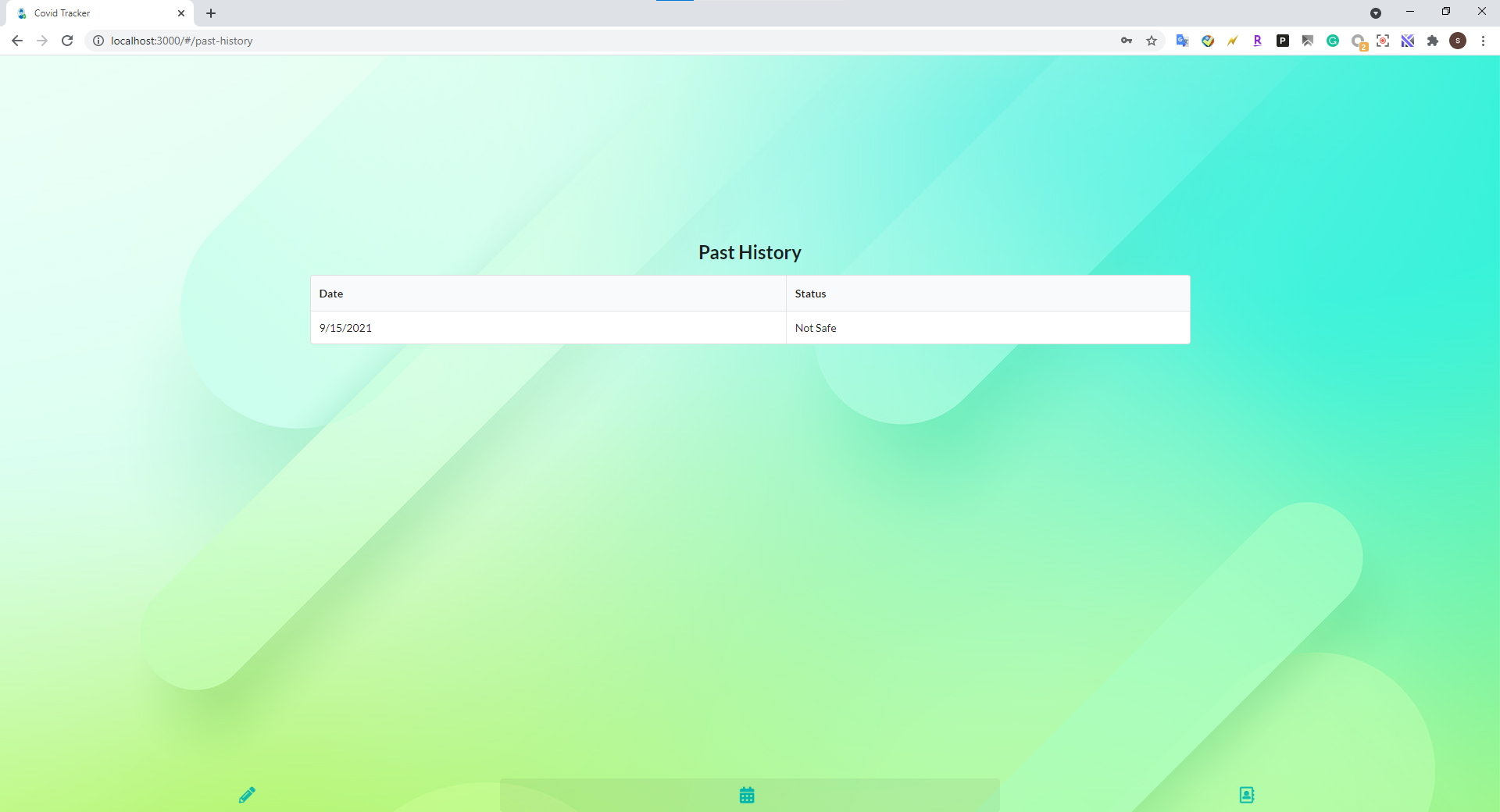
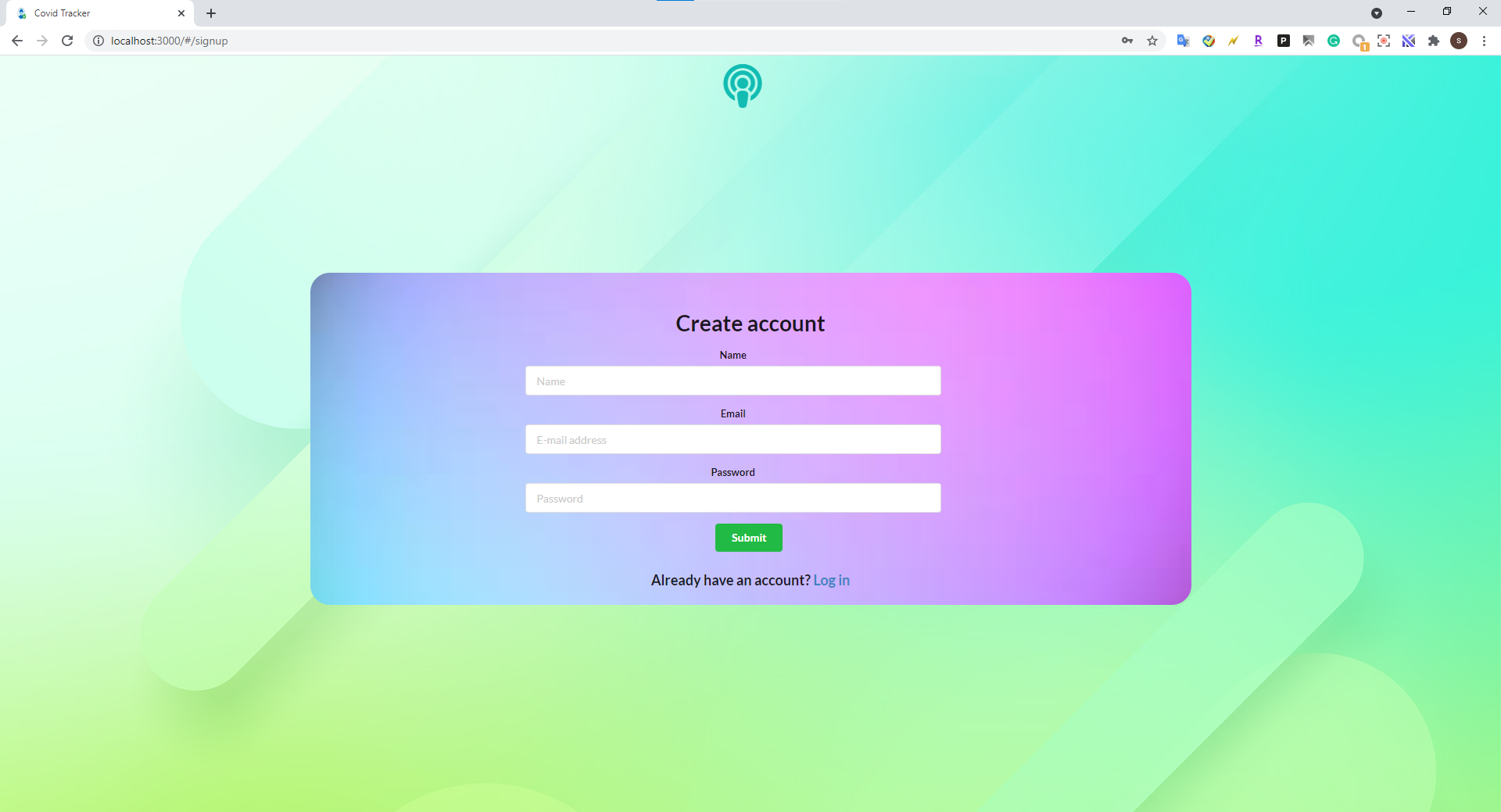
This application is called Covid Tracker which we will be able to record users’ health status every day. In this application, users can create an account and log in. After log in, it will lead the user to the landing page where it shows the user’s name, current day, status, and check symptoms button in the middle. Users can click the button to enter and record their daily health status. The navbar is on the bottom of the page, in the middle of the navbar is the history record page which user can check their health condition from the past. The right button on the navbar is the user profile page, in this page users will be able to enter their vaccination card information and upload their image of the vaccination card.
My Contributions
In this project, first I create the status collection which contains the date and status when each time users check-in their symptoms, it will show up on the history page with the date and their symptoms.

Also on the front side, I reform and add some extra field for the login and sign-up page, so it looks much clear and nicer for users to use.

What I learn
This is a very excite beginning for this class, It It brought everything from ICS 314 back to my brain, which is a very successful warm-up assignment to do with. First is the semantic-ui, which I learn and study the way to utilize each element to make our application’s user interface nicer. Also the meteor application, I know how each component works so it brought everything together in the application, such as the date collection, and how we pass them to each place. Last is teamwork, I have a very good time working with my teammate because we plan out everything together as a group before work on the project, which I learn it is very important to communicate with each other to make project better.
Source: Github